About the Project
I was a senior UX designer on a team with 3 other designers. Our goal was to add new features and enhance the usability of the current
product based on user research. My responsibilities included building upon the visual designs that were originally done by an outside design firm,
adding to the design library, creating personas, journey mapping, prototyping, creating user flows, and UX writing.
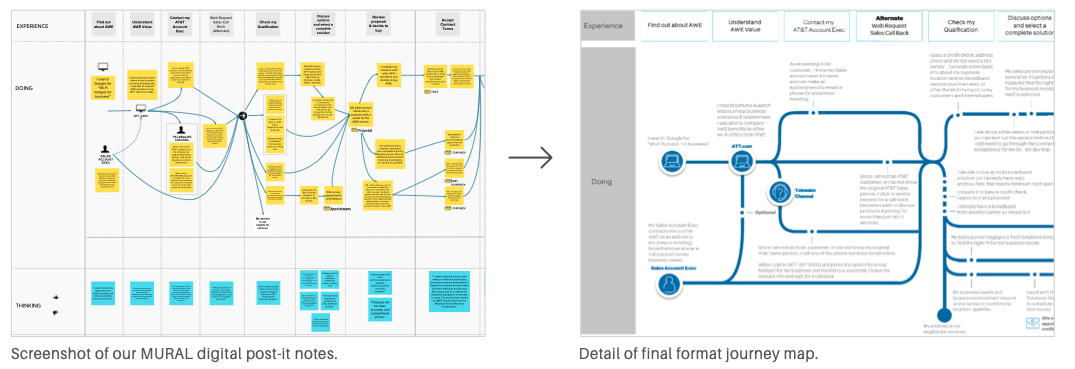
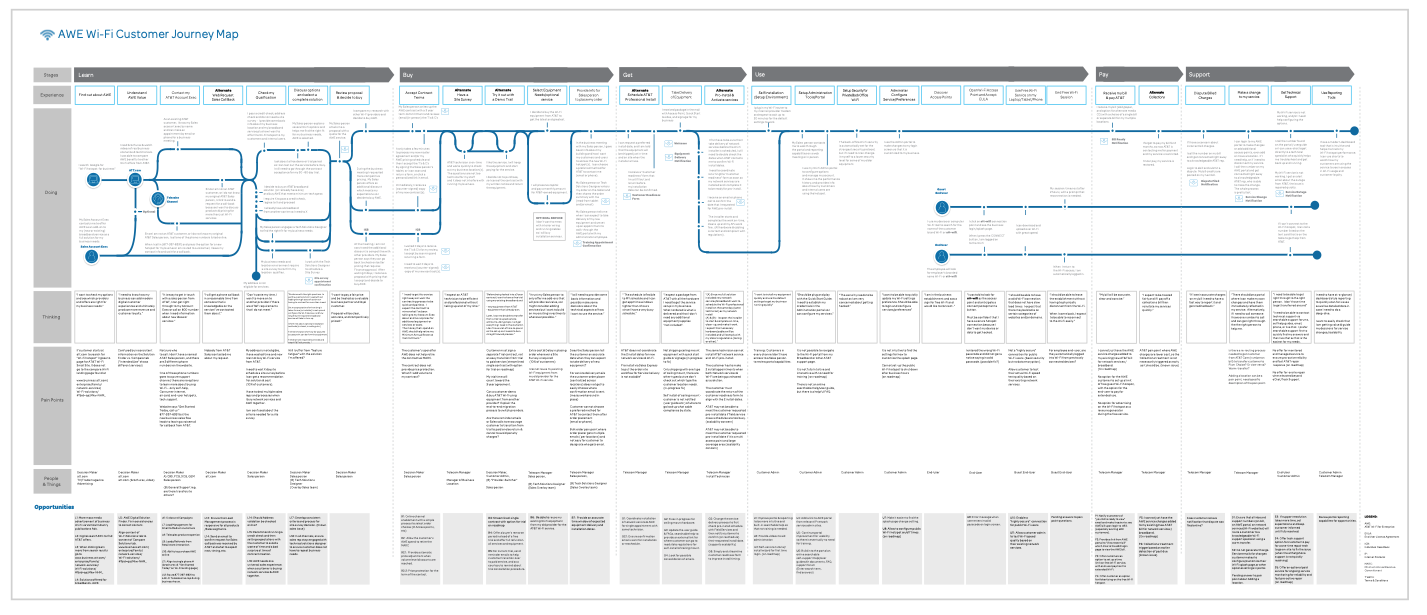
Mapping the Customer Experience
Goal: A complete documentation of the full customer journey and pain points.
Timeline: A three month process mostly remote, with interviews, research, and analysis.
Outcome: A full customer journey mapped and over 50 product improvement opportunities suggested for implementation.
I transferred everything to an easier to read, cleaner visual representation of the journey map in Adobe Illustrator.
I printed it out and hung all 10 feet of it on our office wall.


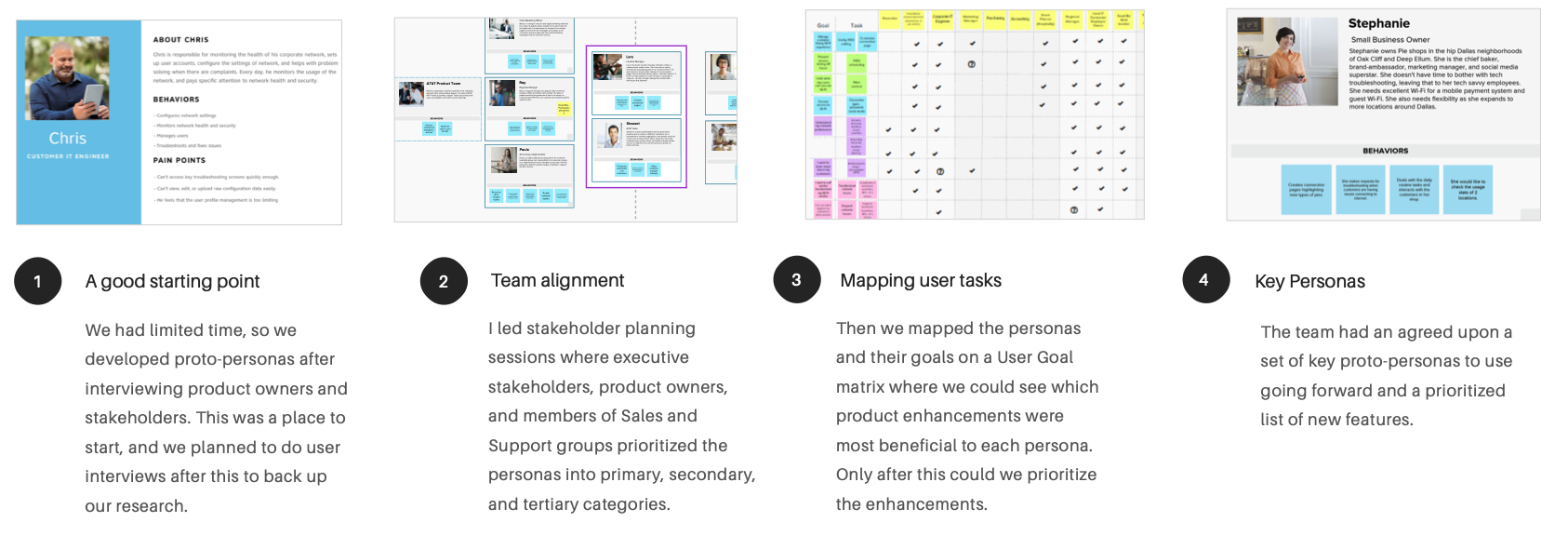
Personas
The problem:
The product team wanted new feature ideas prioritized. The product owner asked for ideas on what to do if we could re-design the customer portal.
I knew that before we could prioritize features or do any kind of re-design we had to make sure we knew who we were designing for.
The personas we had were over 3 years old and no one had revisited them to see if they were still accurate after the original design team created them.
I led the initiative to create new, up-to-date personas. I convinced the product owner and the director that we needed to start here to make sure we knew who we were designing for. Key stakeholders needed to agree who our key users were and everyone on the extended team needed to be familiar with them and everyone should use them in writing user stories.

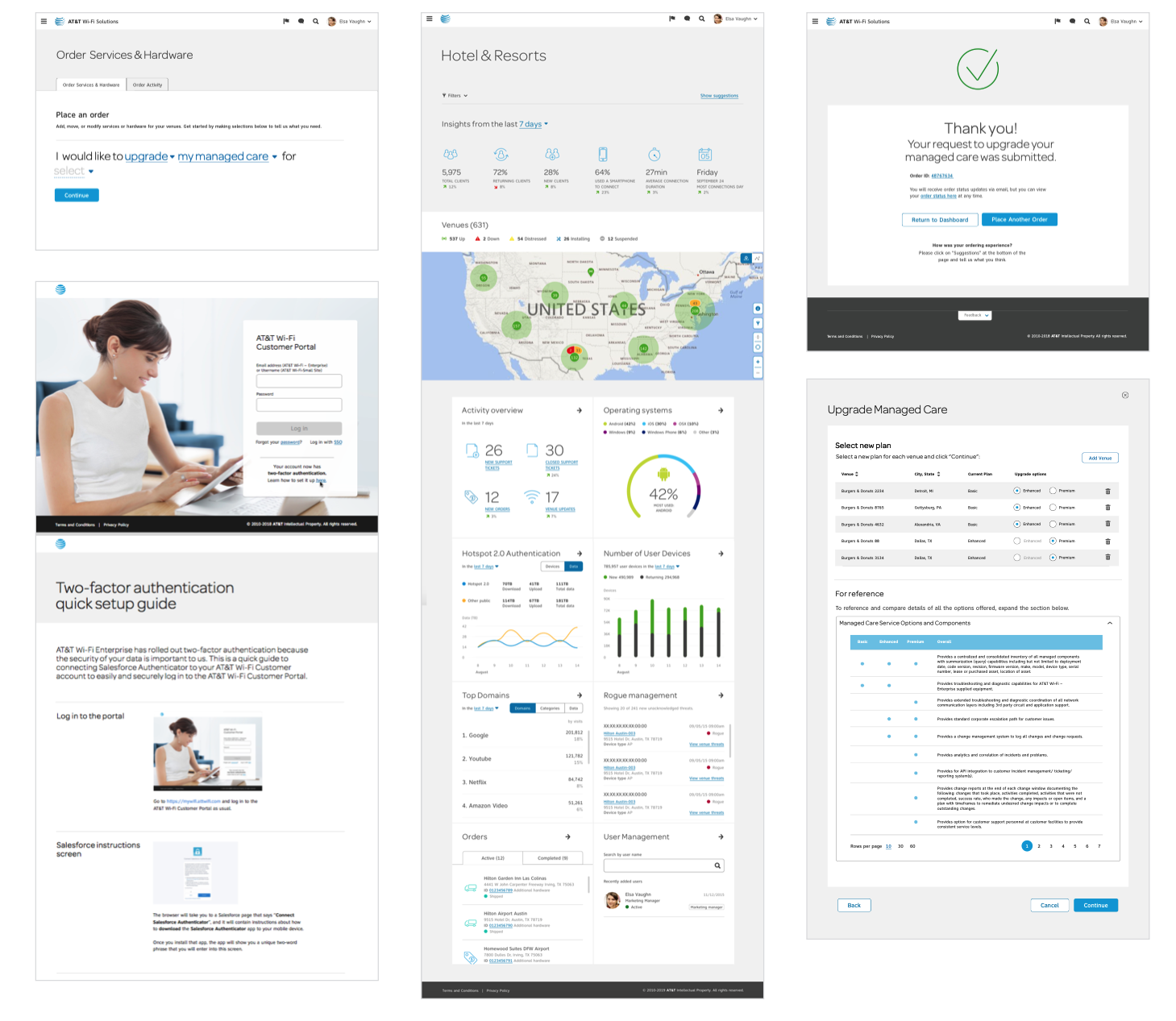
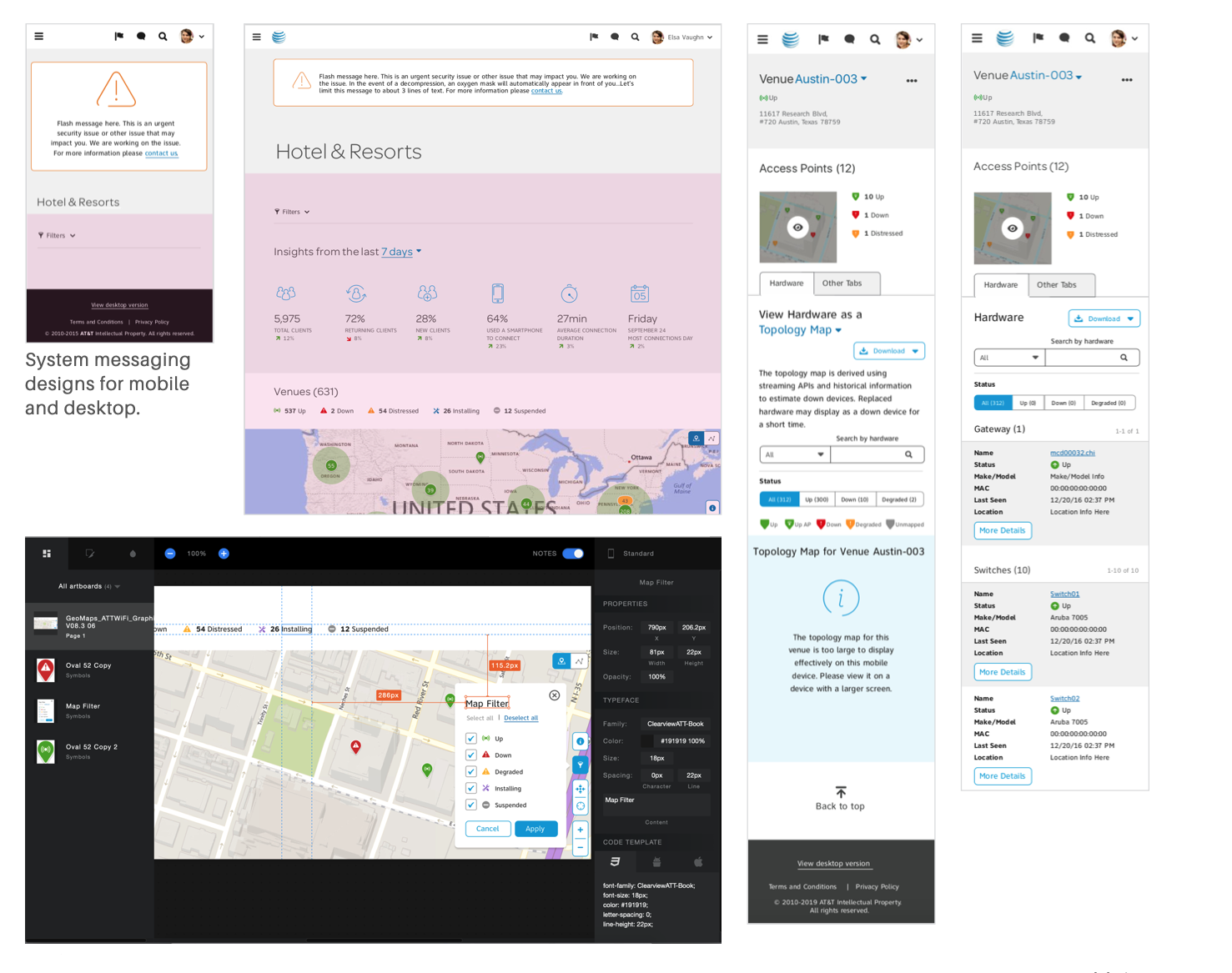
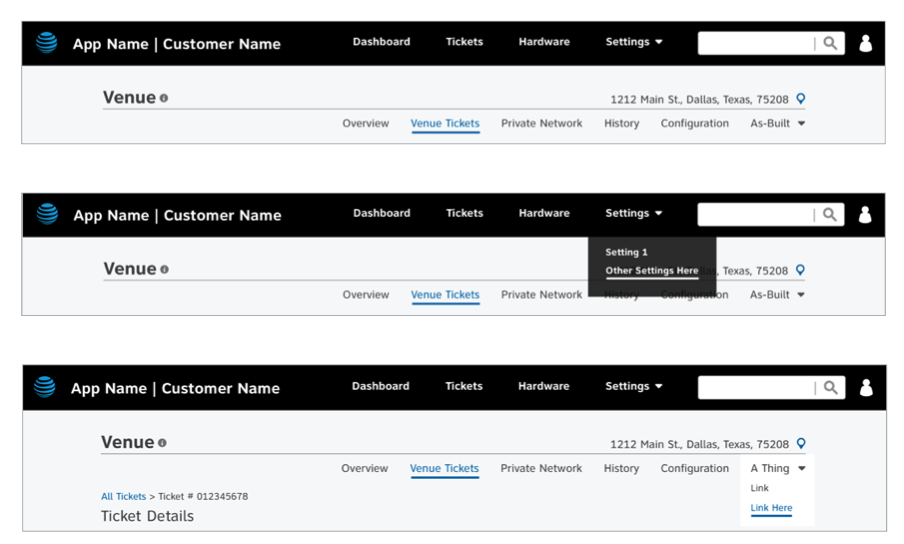
Designs
I created new visual and interaction designs for the desktop and mobile versions of the portal
that followed an established design language and AT&T Business brand standards.
I worked with a cross-functional team using agile methodology to define user stories and UX deliverables.

I used Sketch to create and deliver wireframes and HTML redlines used by development teams.
I collaborated with developers to find the most efficient way to implement solutions, and to insure the designs were built to specifications.

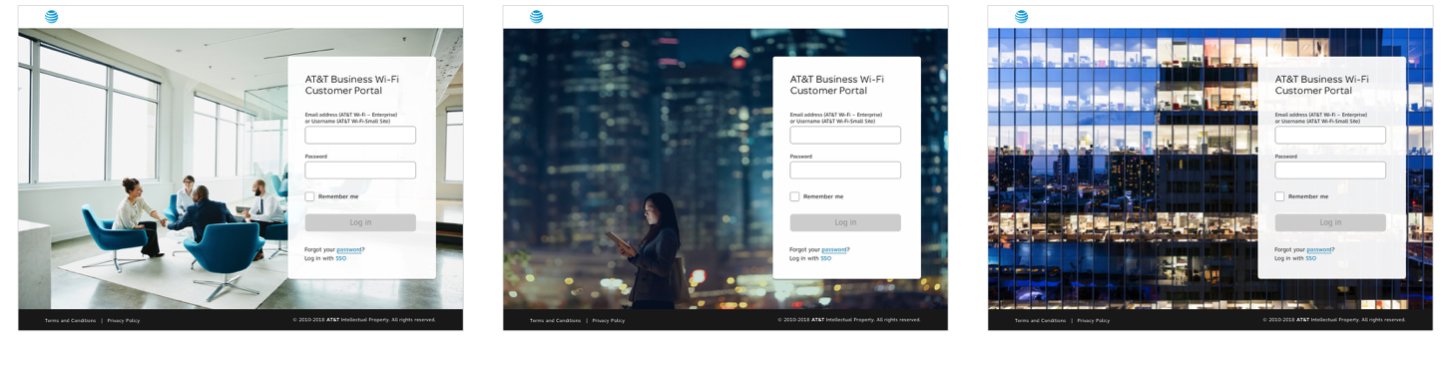
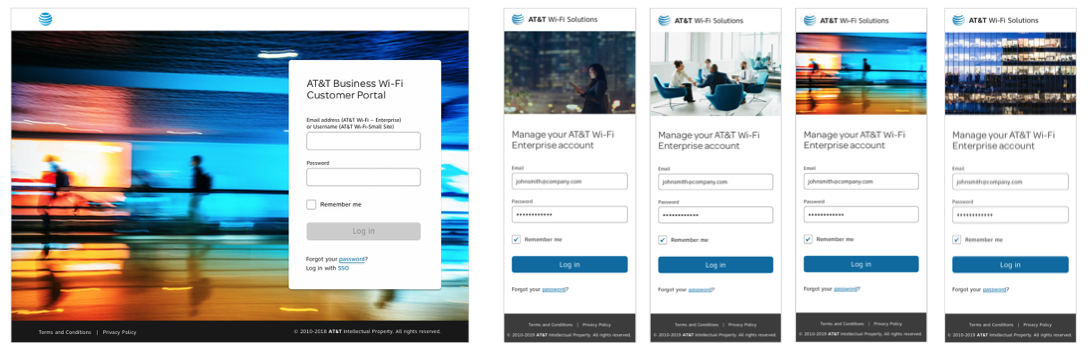
I designed new log in screens for desktop and mobile versions of the portal.


I designed this navigation for an Issue Detection and Alerts dashboard to be used internally by network operation and support teams.

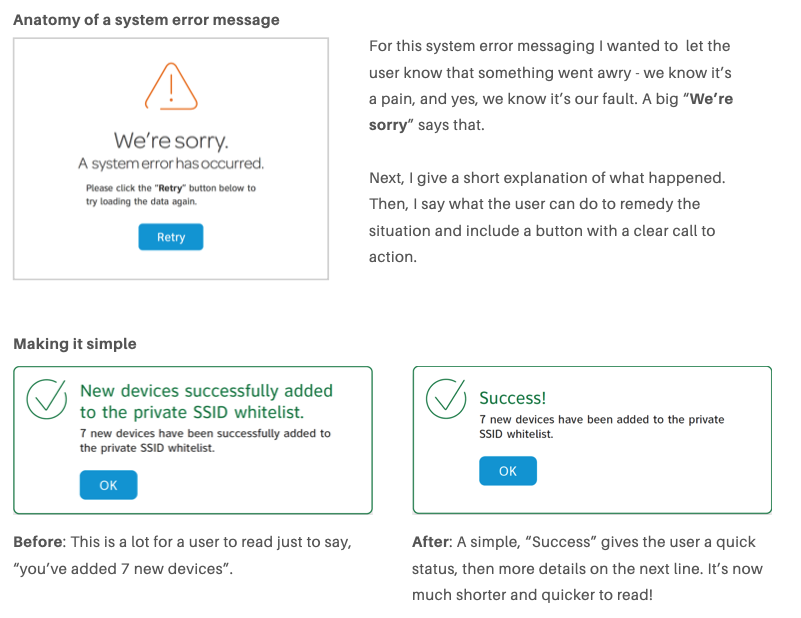
UX Writing
I was the go-to person on my team for writing or editing microcopy for the user interface, customer facing emails, help section entries, and how-to guides.
I have a much greater appreciation now of what a well written error message looks like and I’ve learned how much effort goes into writing a good one.
I enjoy seeing how succinct I can make a message while still conveying enough information for the user.